Configure your video players
Each of your video players has a wide range of settings that you can adjust to your liking to give your players the wanted design, functionality and behaviour. These settings are designed so that you can configure and personalize your player without writing any code.
To manage player settings, login to your workspace as an admin, select the "Video Player" button in the top right corner and then select "Player Builder". Here, all the players that have been created on your account are listed, and when you click the "Configure" link for one of them, you enter that player's settings.
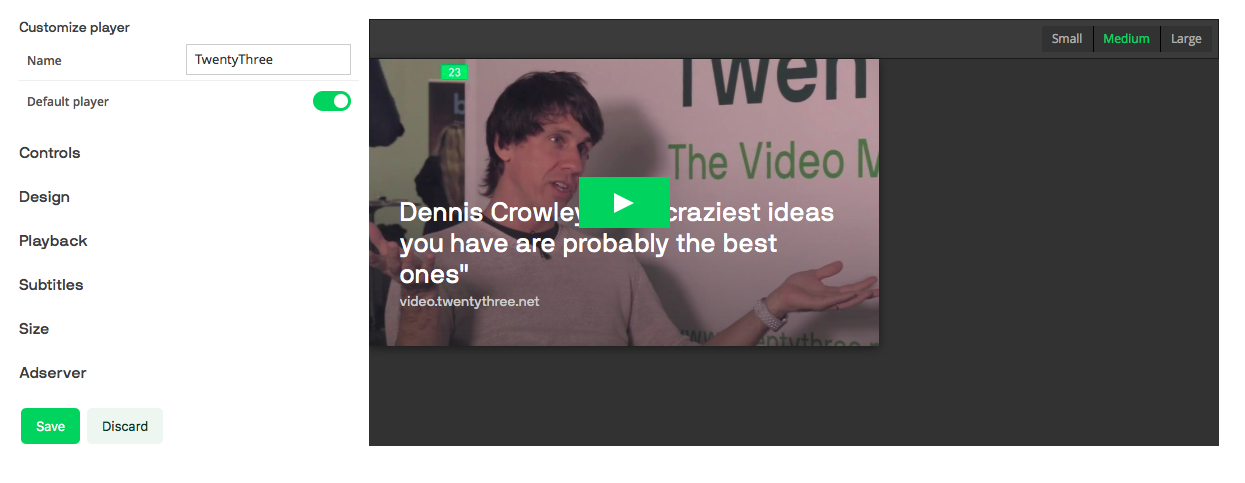
At the top of a player's settings page, there's a preview of the player with its current design and settings. Here, you also have the option of setting the player as default for your account or change the name of the player configuration.

Further down the page, the sidebar lists all the different groups of settings that you can adjust for the player. Going through the groups one at a time, these are the settings that are available to you:
Controls
The player controls are the visual elements shown on top of the video, such as the play/pause-button, the play progress bar and the video description overlay. In this section you can choose to show or hide these elements in the player.
Here you can also enable autoplay, define if and how slides are shown in the player and what the player will do once the video is done playing.
Design
This is where you setup the visual appearance of the player. You can adjust which color is used for the play progress bar and play button. You can change fonts, enable a logo in your player as well as uploading a new logo in case you don't want to use your site's logo.
If you wish to make visual adjustments to the player beyond these settings, consider either using another player style—or maybe creating your own player style using the Player Builder.
Playback
Here, you can adjust the playback behaviour of your player.
With "End on thumbnail", you can choose if a video's thumbnail should be shown when playback of that video ends—or if you instead want to show the last frame of the video.
With "Default quality" and "Fullscreen quality" you can specify which version of your videos should be played by default when the player loads or enters fullscreen, respectively. The user can always change to a different quality directly in the player, but providing good default values can help you shape the user experience of your visitors.
With "Loop through recommendations" you can decide whether or not the player should automatically start playing recommended videos after the first video is finished playing. Furthermore you can choose between a number of different recommendation methods to control which parameters the player should look for when generating recommendations.
Subtitles
In this section, you choose whether the player should show subtitles or not, if they should be enabled by default, and you can choose among two different design for the subtitles: With outlined text or with black bars as background.
Size
Player size: In this section, you can specify the size of your player. Choose "Responsive scaling" if you want the player to automatically resize itself to take up all available vertical space (perfect for embedding videos into a responsive web design)—or choose "Fixed scaling" and specify a width and a height, if you want the player to always have the same dimensions. You do not have to specify both a width and a height, though. If one of these values are left empty, the player will automatically adjust itself to fit the aspect ratio of the video.
Extra padding: You can give your player extra padding, for example to allow for the player controls to be visible at all times without covering parts of the video. Simply input a value in pixels for "Vertical padding" or "Horizontal padding", and the player will automatically add this to the player dimensions when the player is embedded.
Embedding: Here, you can choose which of your TwentyThree account's alias domains should be used when the player is embedded. In most cases, you do not need to adjust this setting and should simply leave it on the "Use default" setting.
For "Embed full player", choose whether the player and all its controls should be available immediately when the page loads, or if you want to simply show a thumbnail that changes into the full player when clicked. The latter option is useful, if you want to embed multiple videos on the same page and wish to cut down on load time for the user.
Ad server
If you've enabled ads as prerolls or postrolls, you can control a number of playback settings for these ads. You can decide if the ads should be skippable, if you want to show a countdown that shows the viewer how much is left of the ad. If you want to you can even customize the text used in the countdown.
